0 安装ionic
0.1 JAVA环境
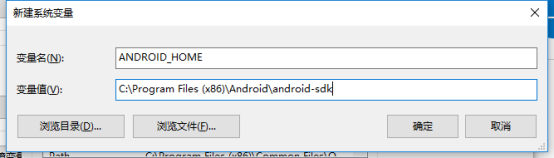
下载jdk然后配置环境变量(此处略)

0.2 安卓开发环境
- 下载安卓SDK
先去官网下载安卓SDK
http://www.android-studio.org/index.php/download

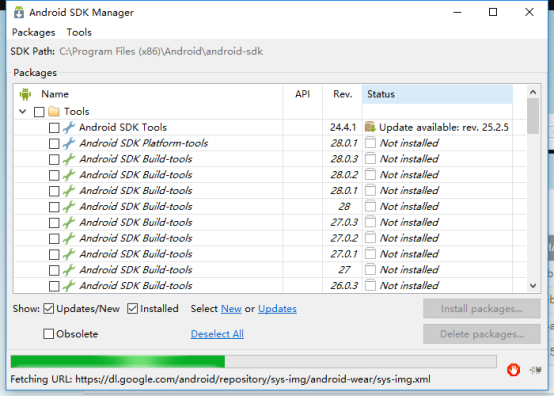
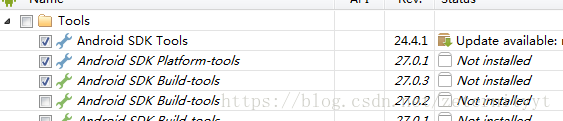
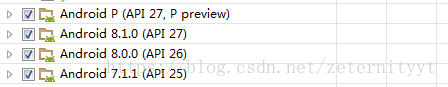
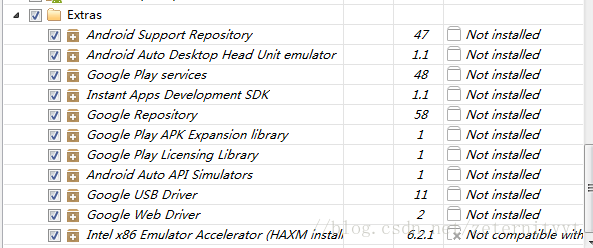
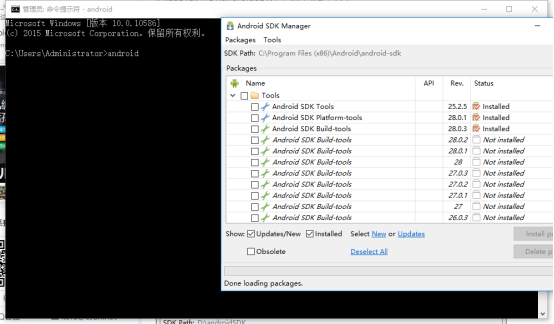
下载之后安装,然后打开

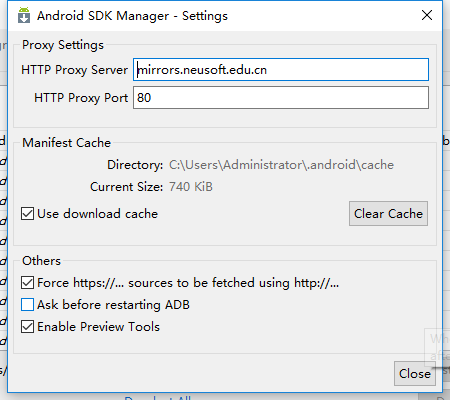
这里我们可以配置镜像地址
1.mirrors.neusoft.edu.cn //东软信息学院
2.ubuntu.buct.edu.cn/ubuntu.buct.cn //北京化工大学
3.mirrors.opencas.cn (mirrors.opencas.org/mirrors.opencas.ac.cn) //中国科学院开源协会
4.sdk.gdgshanghai.com 端口:8000 //上海GDG镜像服务器
5.mirrors.dormforce.net //(栋力无限)电子科技大学






输入android

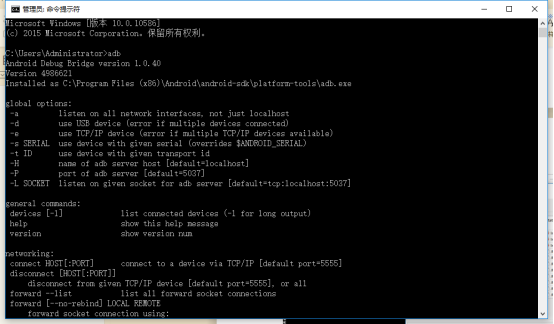
输入abd

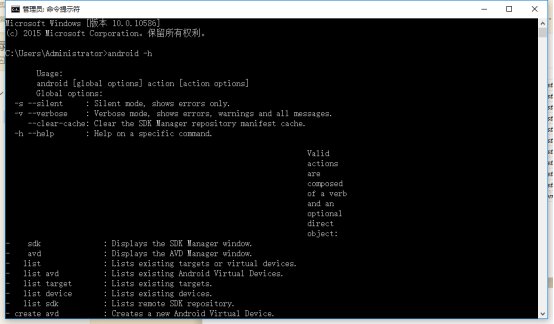
输入android -h

0.3 安装gradle
下载地址:https://gradle.org/releases/
下载之后解压

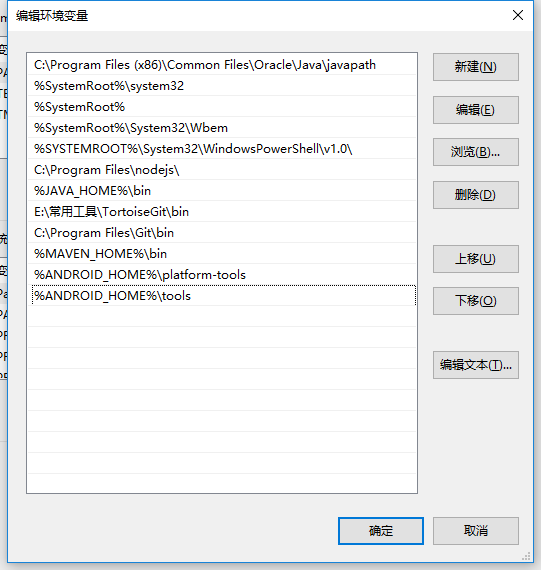
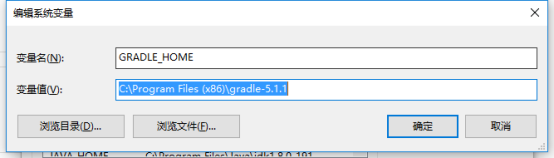
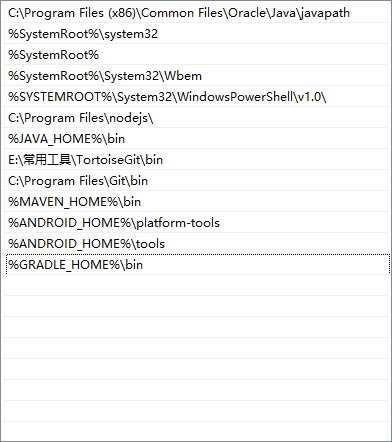
配置gradle的环境变量


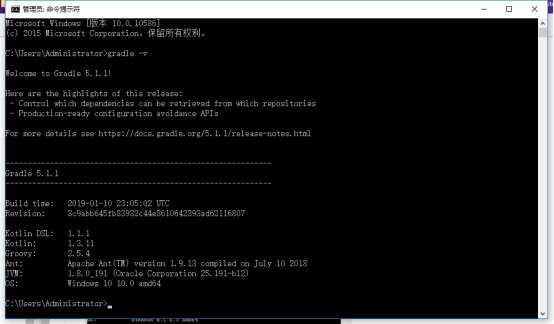
在命令窗口中输入gradle -v

0.4 安装ionic
前提是已经安装完node环境了
接着在终端输入:
npm install -g ionic


安装cordova
npm install -g cordova


0.5 初始化ionic
初始化一个带底部tab的项目
ionic start myApp tabs


解决ionic4在android启动白屏问题
原因:build完www中index.html文件的js引用路径不正确导致
解决:修改src-index.html如下内容:
将:<base href="/" /> 替换为:<base href="." />
添加安卓打包
ionic cordova platform add android



打包安卓
ionic cordova build android –release
ionic cordova build android –prod –release

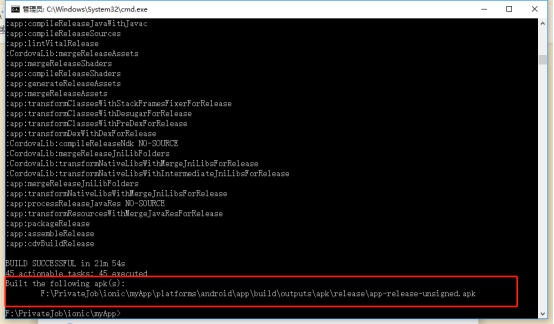
然后第一次可能他会自己下gradle-4.1那就等待,这是个漫长的过程

这个就是安装包的地址

0.7 生成签名
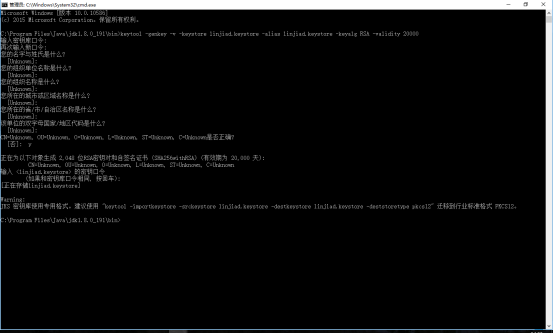
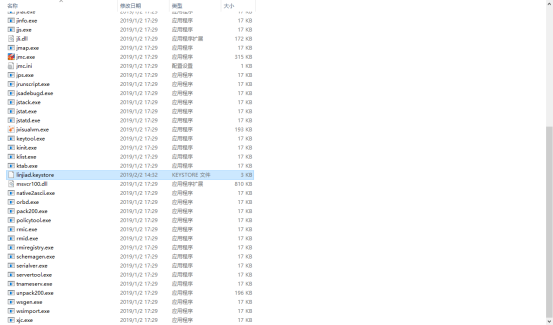
将Ionic生成的文件先命名为app.apk,然后复制一份当前的bin目录里,执行命令1,生成自己的签名文件,名为:zhangqiang.keystrore,别名也是这个,有效期20000天,仅仅在第一次生成签名文件,以后不需要。
keytool -genkey -v -keystore [姓名].keystore -alias [姓名].keystore -keyalg RSA -validity 20000


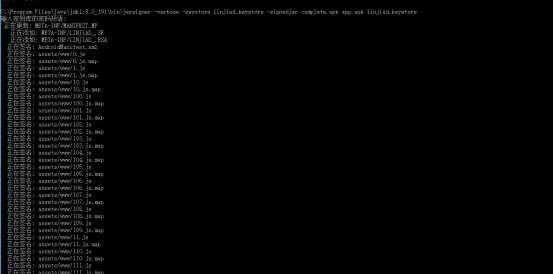
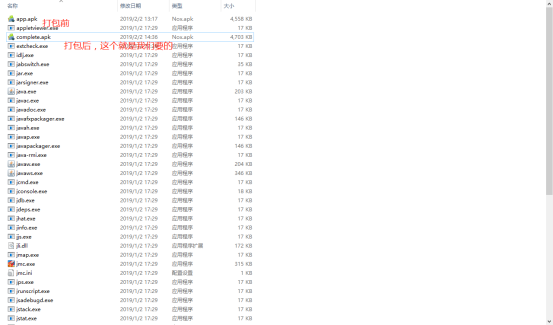
然后给文件签名
使用刚才生成的 signer 来给 app 签名,Usage:
jarsigner -verbose -keystore [姓名].keystore -signedjar complete.apk app.apk [姓名].keystore


1 Ionic目录及核心
1.1 Ionic的目录结构
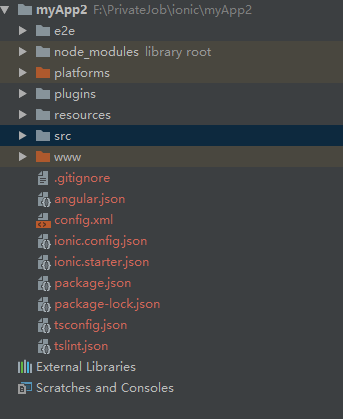
生成的ionic项目目录结构如下

e2e:端对端测试文件
node_modules :项目所需要的依赖包
resources :android/ios 资源(更换图标和启动动画)
src:开发工作目录,页面、样式、脚本和图片都放在这个目录下
www:静态文件,ionic build –prod 生成的单页面静态资源文件
platforms:生成 android 或者 ios 安装包需要的资源—(cordova platform add android 后会生成)
plugins:插件文件夹,里面放置各种 cordova 安装的插件
config.xml: 打包成 app 的配置文件
package.json: 配置项目的元数据和管理项目所需要的依赖
ionic.config.json、ionic.starter.json:ionic 配置文件
angular.json angular 配置文件
tsconfig.json: TypeScript 项目的根目录,指定用来编译这个项目的根文件和编译选项
tslint.json:格式化和校验 typescript
我们主要编写的代码都在src下面
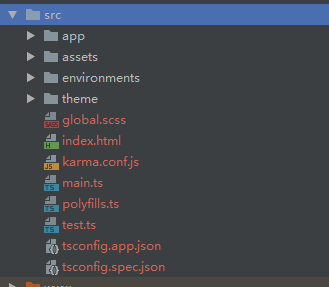
1.2 src文件分析

app:应用根目录 (组件、页面、服务、模块…)
assets:资源目录(静态文件(图片,js 框架…)
theme:主题文件,里面有一个 scss 文件,设置主题信息。
global.scss:全局 css 文件
index.html:index 入口文件
main.ts:主入口文件
karma.conf.js/test.js:测试相关的配置文件
polyfills.ts: 这个文件包含 Angular 需要的填充,并在应用程序之前加载

1.4 执行流程
1. index.html
项目启动后首先展示的是index.html
1 | <base href="./" /> |
就会依赖该目录下的main.ts
2. main.ts
main里面引入了根模块
1 | import { AppModule } from './app/app.module'; |
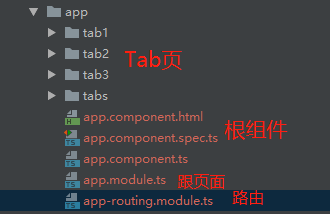
4. app.module
main.ts分析
1 | // 跟模块告诉ionic如何组装应用 |
这里主要说明两个地方
1 | // 引入路由配置文件 |
1 | // 引入根组件 |
配置路由如果路径后面没有接任何信息,直接饮用tabs.module模块
5. app.component
定义这个组件的名字是
页面为app.component.html1
2
3
4@Component({
selector: 'app-root',
templateUrl: 'app.component.html'
})
所以在index页面中才可以如此引用1
2
3<body>
<app-root></app-root>
</body>
6. app.component.html
1 | <ion-app> |
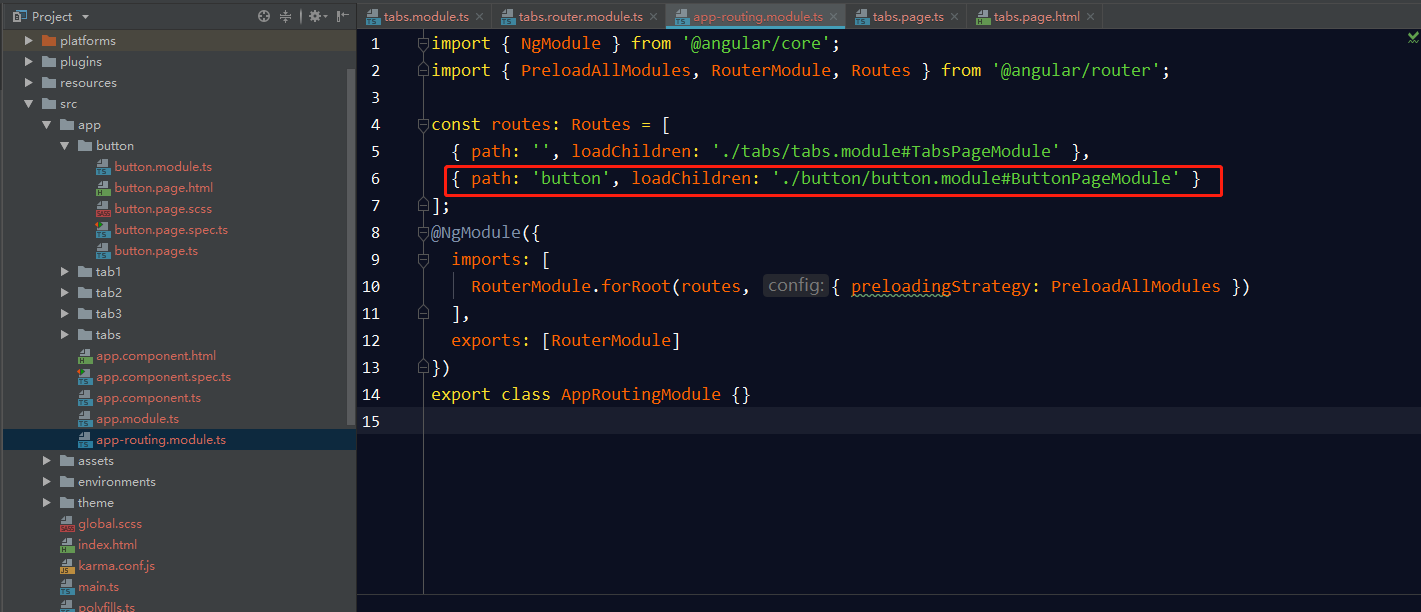
7. app-routing.module
反过来我们看路由配置
app-routing.module为路由
1 | const routes: Routes = [ |
当没定义路径时引用tabs.module模块
8. tabs.module
tabs.module也是一个模块,解读方法和上面类似
引入tabs的路由1
import { TabsPageRoutingModule } from './tabs.router.module';
模块的页面1
2import { TabsPage } from './tabs.page';
declarations: [TabsPage]
9. tabs.page
tabs.page是一个页面
定义它的标签和页面还有样式1
2
3
4
5@Component({
selector: 'app-tabs',
templateUrl: 'tabs.page.html',
styleUrls: ['tabs.page.scss']
})
10. tabs.page.html
在ionic4中可以省略
其实这段代码就省略了上面的显示部分
上面显示哪部分需要去路由中查看1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="tab1">
<ion-icon name="flash"></ion-icon>
<ion-label>Tab One</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab2">
<ion-icon name="apps"></ion-icon>
<ion-label>Tab Two</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab3">
<ion-icon name="send"></ion-icon>
<ion-label>Tab Three</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
11. tabs.router.module
配置tabs的路由
其中说明的地方
默认显示哪一页1
2
3
4
5{
path: '',
redirectTo: '/tabs/tab1',
pathMatch: 'full'
}
1.5 创建页面以及页面跳转
1、cd 到我们的项目目录
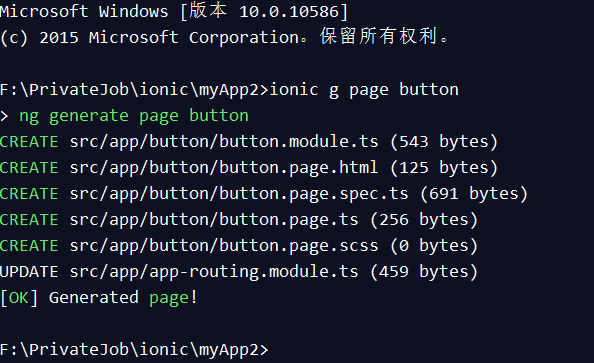
2、通过 ionic g page 页面名称
ionic g page button

我们也可以通过ionic -g help来查看我们都能创建那些
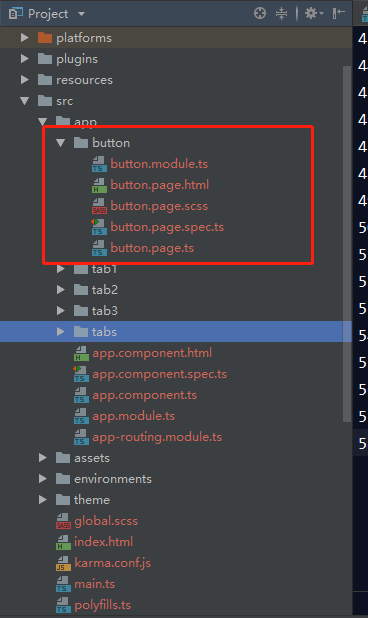
3、创建完成组件以后会在 src 目录下面多一个 button 的目录,它既是一个页面也是一个模块。

同时在路由中会自动生成button路由

- 在 tab1 里面写一个按钮点击跳转到 button 页面
1 | <ion-button color="primary" routerLink="/button">跳转到按钮页面</ion-button> |
其中color=”primary”,primary是在theme中配置的颜色
- 添加返回按钮
ionic4.x 中跳转到其他页面不会默认加返回按钮,如果我们想给 button 页面加返回的话需要找到 button 对应的 button.page.html,然后在再头部加入 ion-back-button。
1 | <ion-buttons slot="start"> |
其中slot表示它的位置
1.6 新增底部tabs页面
1. 创建 tab4 模块
ionic g page tab4
2. 修改根目录里 app-routing.module.ts 文件里面的路由配置,去掉默认增加的路由
3. tabs.router.module.ts 中新增路由
1 | { |
注意这里是../
如果在app-routing.module.ts里配置的路由就不会显示底部标签了
4. tabs.page.html 中新增底部 tab 切换按钮
1 | <ion-tab-button tab="tab4"> |
1.7 定义公共模块
1. 创建公共模块以及组件
ionic g module module/slide
ionic g component module/slide
2. 公共模块 slide.module.ts 中暴露对应的组件
1 | import { NgModule } from '@angular/core'; |
3. 模块的组件slide.component
1 | import { Component, OnInit } from '@angular/core'; |
4. 用到的地方引入自定义模块,并依赖注入自定义模块
这里以刚才的button为例1
2
3
4
5
6
7
8
9
10
11
12
13import { SlideModule } from '../module/slide/slide.module';
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
SlideModule,
RouterModule.forChild(routes)
],
declarations: [ButtonPage]
})
export class ButtonPageModule {}
5. 使用自定义模块
1 | <app-slide></app-slide> |
6. 使用ionic组件
如果要使用ionic组件需要先在module中引入1
2
3
4
5
6
7
8
9
10import {IonicModule} from '@ionic/angular';
@NgModule({
declarations: [SlideComponent],
imports: [
CommonModule,
IonicModule
],
exports: [SlideComponent]
})
export class SlideModule { }
2 Ionic UI
2.1 Ionic内置颜色
ionic的内置颜色:
primary secondary tertiary success warning danger dark medium light
配置在theme中
用法:
1 | <ion-button color="primary"> primary </ion-button> |
2.2 Ionic4中的按钮
1. ion-button 组件可以定义一个按钮
1 | <ion-button>Default</ion-button> |
2. color 属性定义按钮的颜色
1 | <ion-button color="primary"> primary </ion-button> |
3. expand 宽度
block: 全行圆角按钮
full: 全行直角按钮1
2<ion-button color="primary" expand="block"> button </ion-button>
<ion-button color="primary" expand="full"> button </ion-button>
4. fill 背景填充
clear: 只显示文字
outline:填充色为空,只显示边线和文字
solid: 全部都显示
1 | <ion-button expand="full" fill="outline">Outline + Full</ion-button> |
5. size 设置按钮的大小
small: 小按钮
default: 默认按钮
large: 大按钮1
2
3<ion-button size="large">Large</ion-button>
<ion-button>Default</ion-button>
<ion-button size="small">Small</ion-button>
6. mode平台样式
ios:ios平台
md:安卓平台1
2<ion-button mode='ios' color="primary"> ios 平台的按钮 </ion-button>
<ion-button mode='md' color="primary">android 平台的按钮 </ion-button>
- 按钮结合图标
其中slot的start表示在左侧头部
end表示在右侧尾部1
2
3
4
5
6
7
8<ion-button>
<ion-icon slot="start" name="star"></ion-icon>
Left Icon
</ion-button>
<ion-button>
<ion-icon slot="end" name="star"></ion-icon>
Right Icon
</ion-button>
2.3 ionic中的图标
ionic 图标官网:https://ionicons.com/
1 | <ion-icon name="apps"></ion-icon> |
slot 指定图标的位置:
其中slot的start表示在左侧头部
end表示在右侧尾部
具体同上2.2
2.4 ion-toolbar
- ion-header 头部
- ion-content 内容
- ion-footer 底部
- ion-toolbar 主要用于头部和底部,固定在页面顶部或者底部。
- ion-title 放在 ion-toolbar 里面指定导航的名称
- ion-buttons 按钮组,主要用在 ion-toolbar 中,工具栏中的按钮应该放在 ion-buttons 的内部。
- ion-back-button 返回按钮,放在 ion-buttons 里面
1 | <ion-header> |
2.5 添加Ionic内置主题
Ionic4.x 修改主题颜色的话需要在 src/theme/variables.scss 文件中修改。
https://ionicframework.com/docs/theming/advanced
找到 src/theme/variables.scss 文件,如下代码新增 favorite 颜色
1 | .ion-color-favorite { // 定义主题名称 |
在需要的地方可以使用
1 | <ion-button color="favorite"> |
3 Ionic列表
3.1 普通列表
1 | <ion-list> |
如果普通列表加上路由跳转的话列表将会自动加上箭头。
3.2 分组列表
ion-item-divider
1 | <ion-list> |
3.3 列表中带图标
1 | <ion-list> |
3.4 列表中的头像
ion-avatar
img 的src路径直接用assets/加上地址就可以
1 | <ion-list> |
3.5 列表中的图片
ion-thumbnail
1 | <ion-list> |
3.6 滑块列表
ion-item-sliding
1 | <ion-list> |
最后更新: 2019年04月14日 08:12

