0 简介
0.1 dcloud企业
国内HTML5产业的领军企业,W3C会员,DCloud面向HTML5行业分别推出了开发工具HBuilder、手机强化引擎5+ Runtime、跨平台前端框架mui、应用发行产品流应用,通过系列产品对HTML5的强化支持,使得HTML5能达到原生的功能和体验,同时在发行上更优于原生应用。
mui是一套ui层框架,同时结合H5+技术进行混合开发的目的。
同时dcloud也目前主打的uni-app,是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
不过目前这个网上资源还很少,也有许多坑,这个需要掌握一下几个技能
- vue
- webpack
- 小程序
掌握这几个之后上手会比较容易。有兴趣同学可以看一下官网。
dcloudg官网
这里还是说回来我们的mui0.2 下载Hbuilder
Hbuilder是一个免费的开发工具,在官网上可以下载到

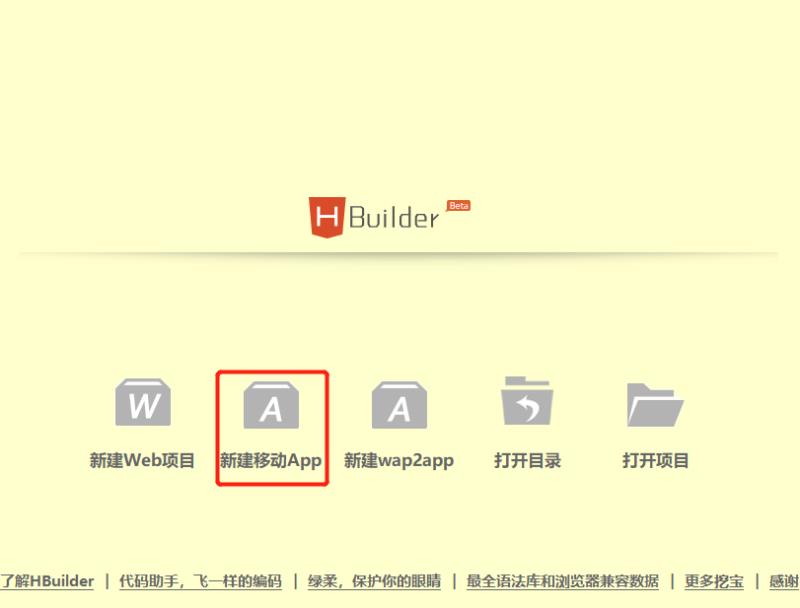
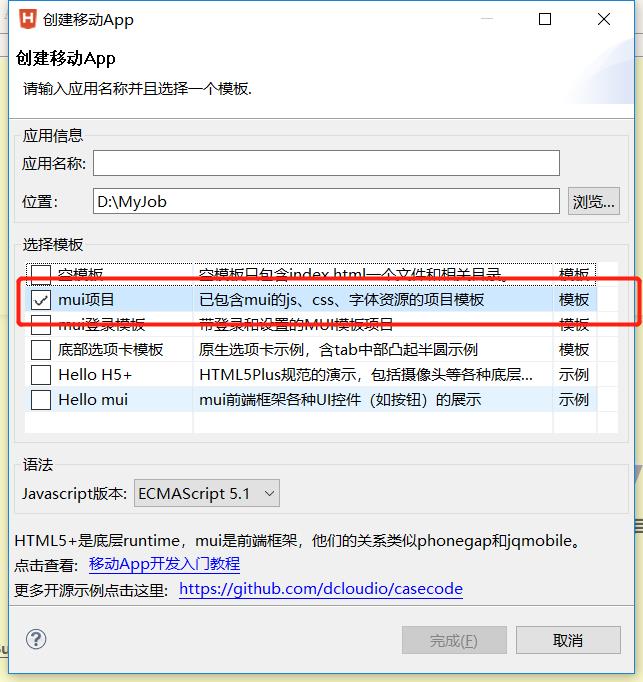
0.3 新建项目
我们安装好后新建一个项目,选择如下


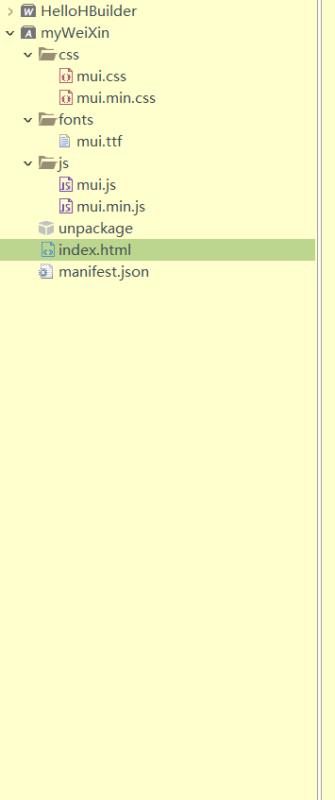
0.4 项目目录
生成的项目结构如图所示:

可以看到,这个项目结构目录还是比较简单的,没有形成前端项目模块法开发,这里引用js还是<script>,并非模块化开发。
我们的入口页面是index.html;
manifest.json是打包配置文件。
0.5 真机调试
我们有了初始代码,如何在手机APP调试呢?我们可以首先下载一个手机模拟器,我这里下载的是夜神模拟器。
安装过程不必剁手了,之后DOC命令进入夜神模拟器bin目录下,输入命令:
nox_adb connect 127.0.0.1:62001
adb devices
之后再Hbuilder目录下输入命令
adb connect 127.0.0.1:62001
这样在《运行》/ 《真机运行》下可以看到安卓模拟器,点击运行即可调试代码。
目前有个坑,每次保存完代码需要把模拟器中的APP关掉再打开
0.6 云打包
这里说的云打包就是把代码提交到云端然后在云端打包返回给我们一个APP安装包。
点击《发行》/《APP云打包》,这里可以设置证书等打包的选项
最后更新: 2019年01月13日 19:36

