0.安装
0.1 安装nodejs
这个不多说了不会的面壁吧。
0.2 安装weex-toolkit
这个是个坑啊,官方给出的安装是
npm install weex-toolkit -g
不过这个安装可能会各种失败,失败之后再安装就无法安装了。即使再用淘宝镜像。
那怎么办呢?
首先我们需要卸载一下weex-toolkit
npm uninstall weex-toolkit -g
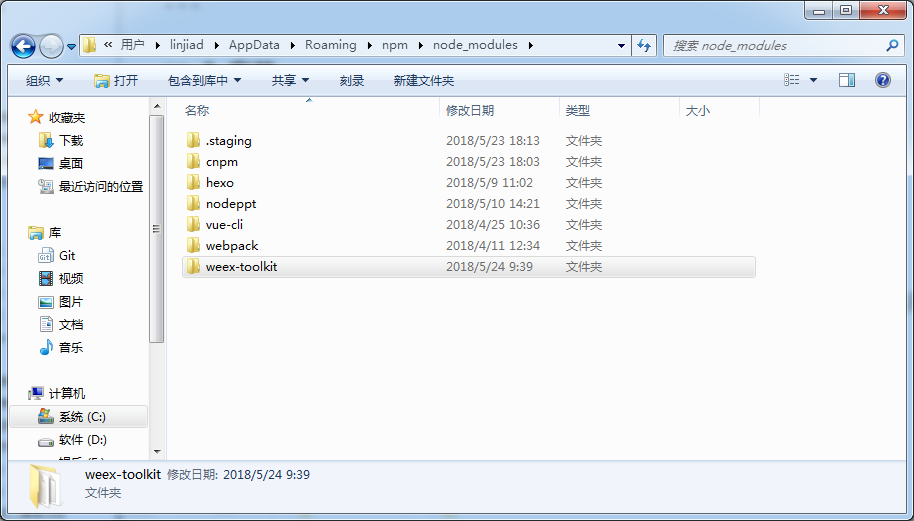
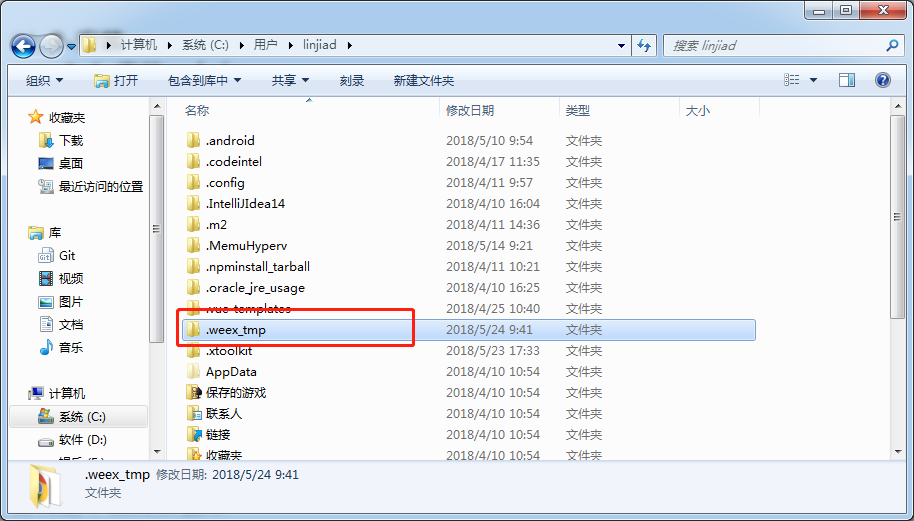
其次我们需要去电脑中删除些文件
还有这个也需要删除
删除了这些,我们再安装,注意要用管理员运行cmd
这次我们用淘宝镜像,没有cnpm自己安装下就可以了
cnpm install -g weex-toolkit
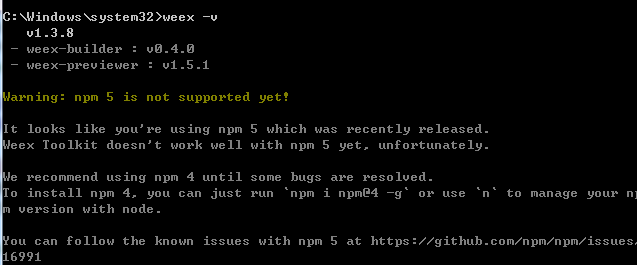
安装之后查看版本
npm uninstall weex-toolkit -g
出现版本号既可以了
0.3 安装java及配置
0.4 安装git
0.5 安装webpack
0.6 安装android-studio
安装android-studio这儿啦
下一步下一步就好啦
现在安装android-studio不带android-sdk,所以需要自己装
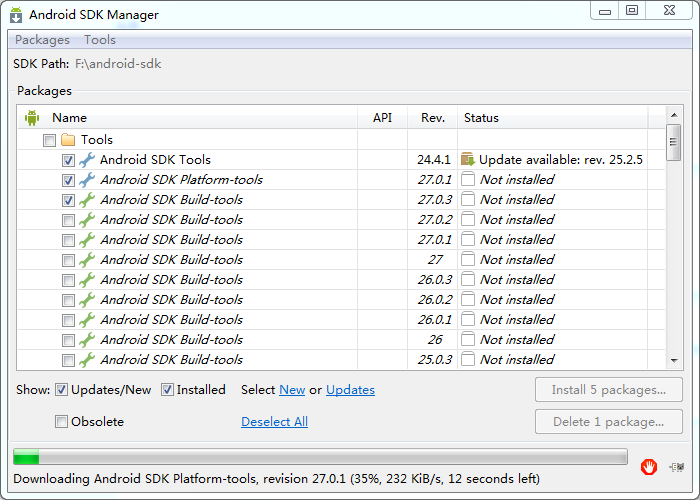
之后还会安装一起android包,这时候需要翻墙,要访问谷歌
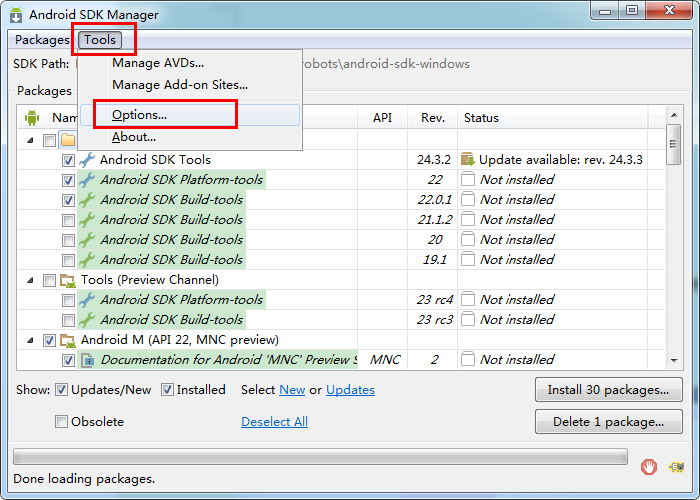
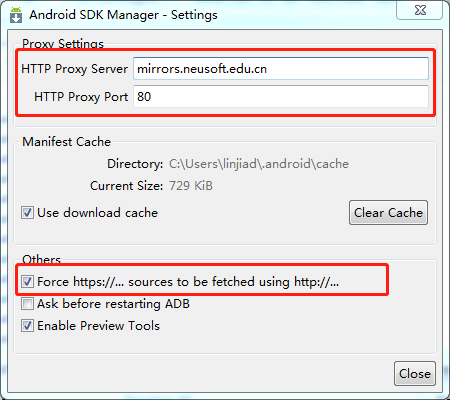
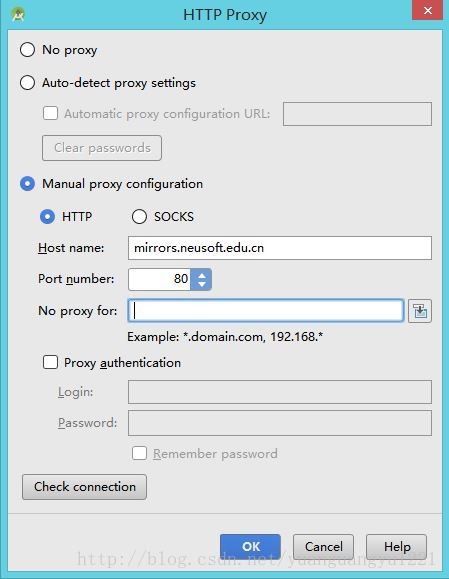
这里强烈建议用国内镜像如图所示

大连东软信息学院镜像服务器地址:
http://mirrors.neusoft.edu.cn 端口:80
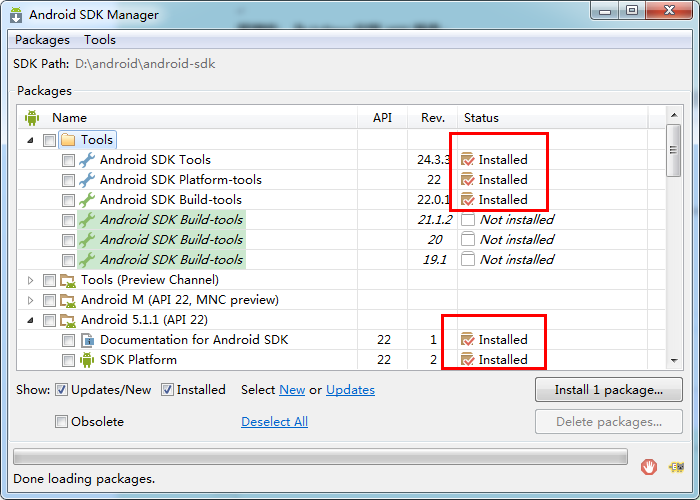
接着点击close,关闭对话框,再重新启动SDK Manager就行啦。
经过漫长的下载安装过程后,我们可以看到,之前选中安装的项目后面的状态都由之前的“Not installed”变为了如今的“Installed”,这就表示我们已经安装成功了!
之后再配置android-sdk
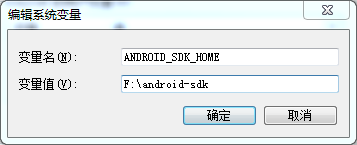
打开环境变量路径:控制面板->系统和安全->系统->高级系统设置->环境变量。
新建:ANDROID_HOME 并把我们刚才赋值的sdk路径作为值插入
添加path值,与配置java相同
;%ANDROID_SDK_HOME%\platform-tools;
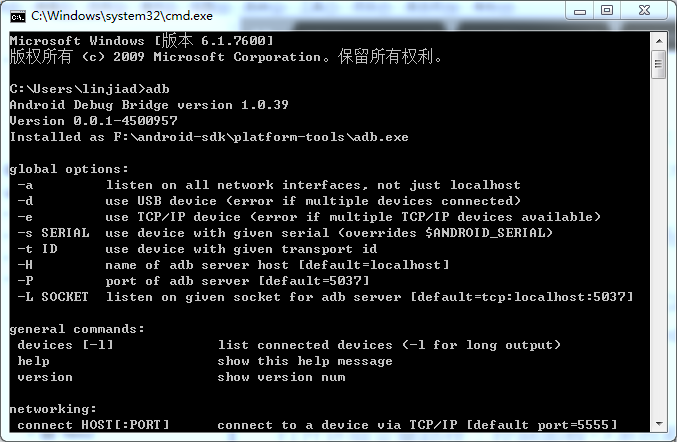
保证系统能找到platform-tools下的adb.exe即可
输入adb查看,出现下面情况即配置成功 。
。
接着刚才安装android-studio
由于本机没有安装过Android Studio,因此这里也没有可导入的配置信息。点击OK。
点击Setup Proxy。
按上图设置代理。点击OK。
点击Next。
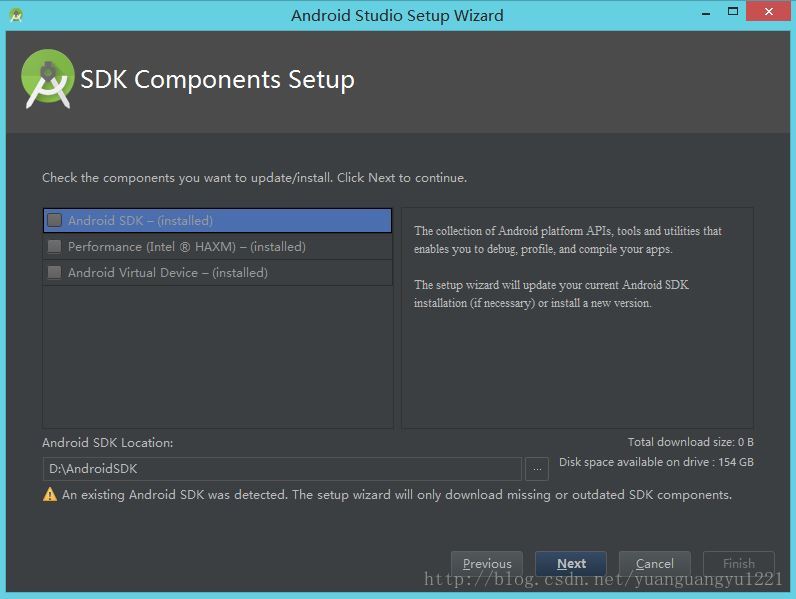
安装类型选择为”Custom”,并点击Next。
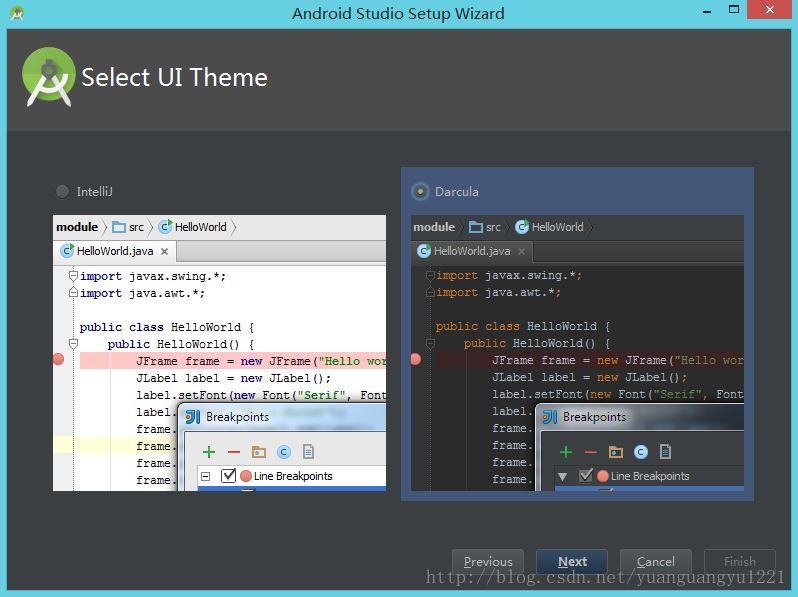
将UI主题选择为Darcula(此风格看起来更加极客)。点击Next。
选择之前安装Android Studio的路径,可以看到看下上图所述提示。点击Next。
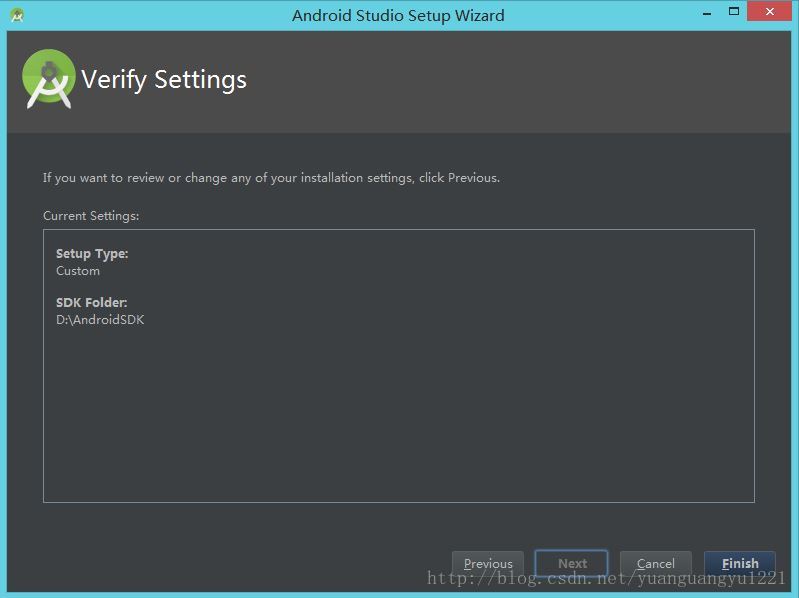
点击Finish
Android SDK已经是最新。点击Finish。
点击”Start a new Android Studio project”即可开始第一个Android程序的开发。
1.开启weex之旅吧
1.1建立weex项目目录
建立weex项目名称为helloWeex
weex create helloWeex
建立时和vue一样,输入项目名称是否为helloWeex
项目描述
项目作者
是否用eslint,一个js语法标准
是否测试
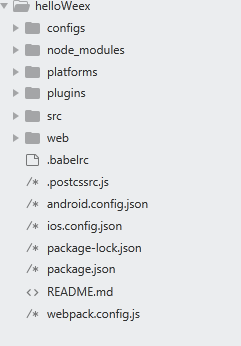
之后项目就建好了,目录结构如下
添加Android应用支持
weex platform add android
如果你要支持IOS平台的话,你还要添加IOS应用,但是抱歉的是我没有苹果电脑,所以这里就不演示苹果的添加了。
1.2在Android Studio里运行weex
最后更新: 2018年11月10日 16:58