用hexo和github搭建个人 免费 博客
免费 对我我这种穷人来说显得弥足珍贵
0.导言
0.1 个人微博技术
个人微博技术有很对,4-12日尤大神发布了VuePress,大神本来想写文档,结果码出了一套框架(容我做一个悲伤的表情),大神就是大神。不过新框架还在不断完善,存在太多坑,这里就先不说VuePress,以后框架完善后再说。这里就聊一聊老牌的微博框架hexo
0.2 hexo
hexo是一个框架,简洁明朗,基于node,一键部署,并且支持MarkDown,现在微博基本上内容都是用MarkDown来写,而且还有很多 免费 框架哦!
之前想写一个微博,用nodejs后台,前端用vue来写,还得弄服务器什么的,超级麻烦。后来学了下hexo,真的超级轻量!(我的废话真多)。
1.安装
1.1 安装nodejs
hexo是基于nodejs,需要nodejs,还不会可以面壁了
1.2 安装hexo
hexo需要安装全局变量
npm install hexo-cli -g
1.3 安装git
去这里https://git-scm.com/downloads毫无压力的进行安装吧
2.快速在本地开始
2.1 开始命令
hexo i blog //init的缩写 blog是项目名
hexo初始化hexo
cd blog //切换到站点根目录
切换到该目录下,或者直接在该目录下打开控制台
hexo g //generetor的缩写
在此之前可以先clean下,然后生成项目
hexo s //server的缩写
启动本地服务器
2.2 查看成果
打开浏览器输入localhost:4000查看:
2.3 目录结构
在初始化的目录下会看到该目录结构
一个崭新的博客页面出现在面前
1
2
3
4
5
6
7
8
9node_modules:是依赖包
public:存放的是生成的页面;clean会删除;generetor会生成
scaffolds:命令生成文章等的模板
source:用命令创建的各种文章,以后都在这里写自己的文章
themes:主题;存放自己喜欢的主题并使用
_config.yml:整个博客的配置
db.json:source解析所得到的(我也不大清楚)
package.json:项目所需模块项目的配置信息
package-lock.json:nodejs升级后存储更细节的包版本,以后写nodejs会详细说明
2.4 安装hexo-server
这里需要踩个坑,exo 3.0把服务器独立成个别模块,需要单独安装:
npm i hexo-server
3.配置github
3.1 在github上创建项目
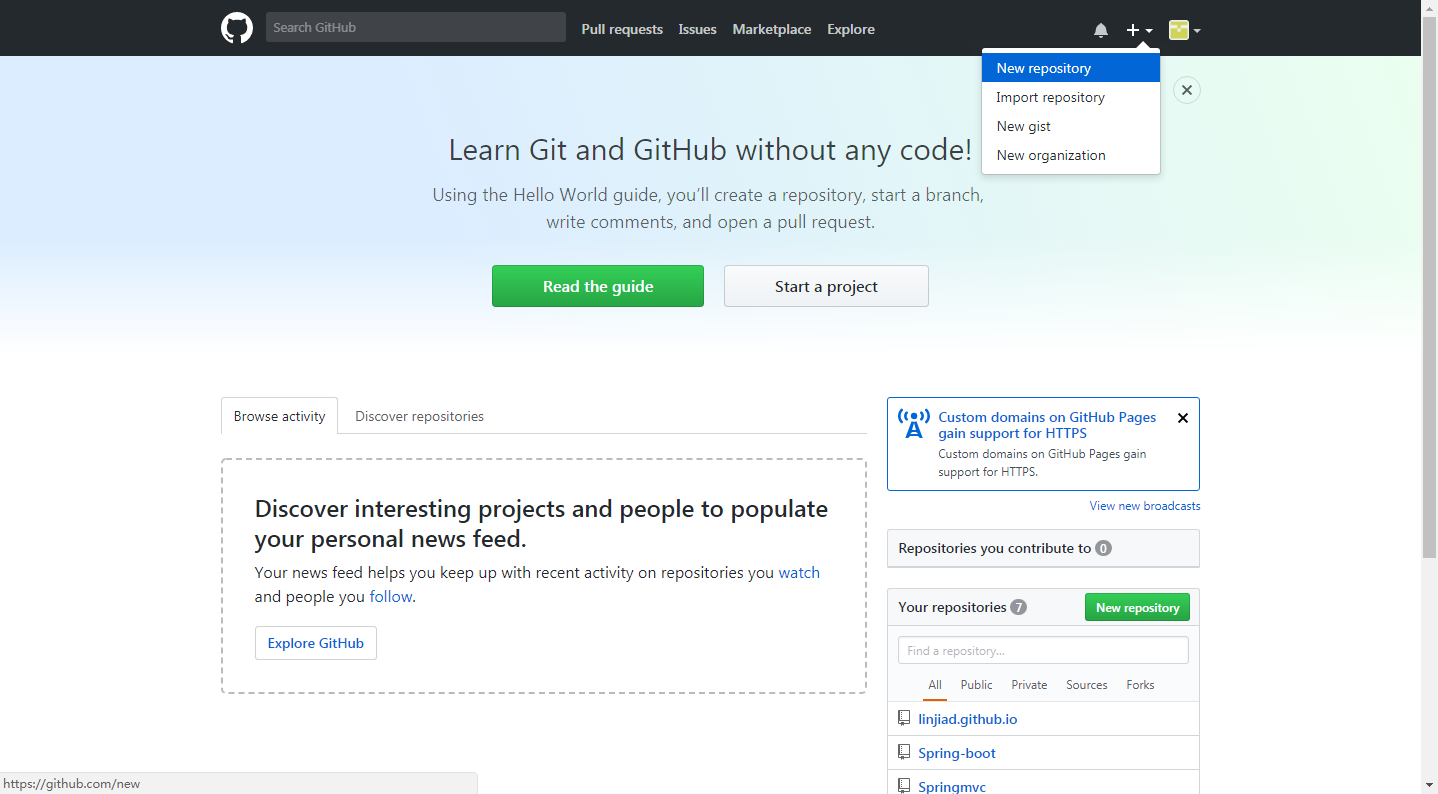
没有账号的自己注册
创建新的项目
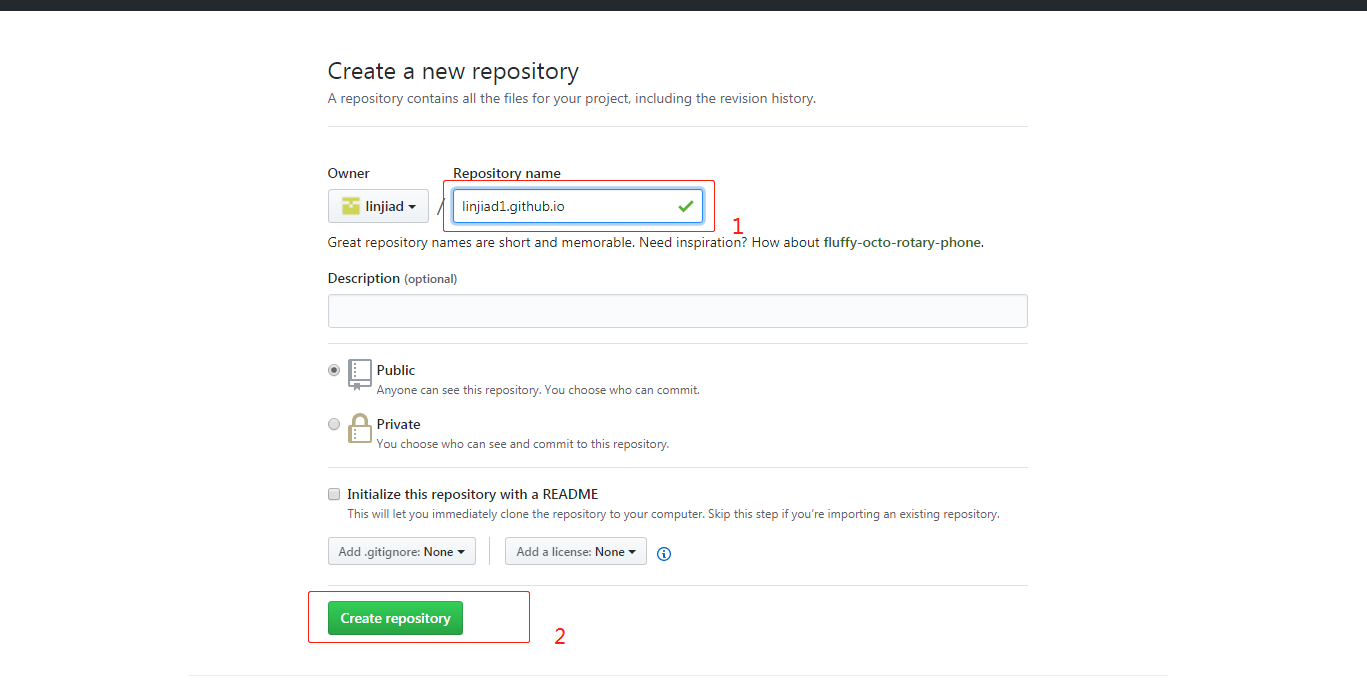
创建项目,输入地址
名称为yourname.github.io, 其中yourname是你的github名称,按照这个规则创建才有用!并且以后yourname.github.io就是你的博客地址,之后点击2创建
3.2 配置github私钥
个人觉得这个配置后只能在该电脑使用,像我一样在公司台式机的朋友梦用其他电脑配置会哭的,这里就先不用私钥的办法,后面会说一个更好的方法。
3.2 安装deployer
安装deployer后才能美美哒配置发布到网上
npm install hexo-deployer-git –save
之后需要在_config.yml末尾处加入一段代码1
2
3
4deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master
重点说明一下repo:1
https://+用户名:密码+@+github.com/+

1
+.git
这里可以接刚才说的更好的方法
3.2 发布博客
这时候小伙伴可以愉快的发布了
建议执行命令按顺序执行1
2
3hexo clean
hexo generate
hexo deploy
3.4 查看博客
在浏览器中输入https://刚才的名字.github.io/
进行访问
最后更新: 2018年11月10日 16:58